在理解 user story 後,
在一般開發來說,會視專案規模來規劃 wireframe(線稿圖)>mockup(精稿)>prototype(原形),這裡也先來特別講到 wireframe。
很多人都會有個誤區,就是東西都是 UI 直接畫好,就直接給後端套程式。
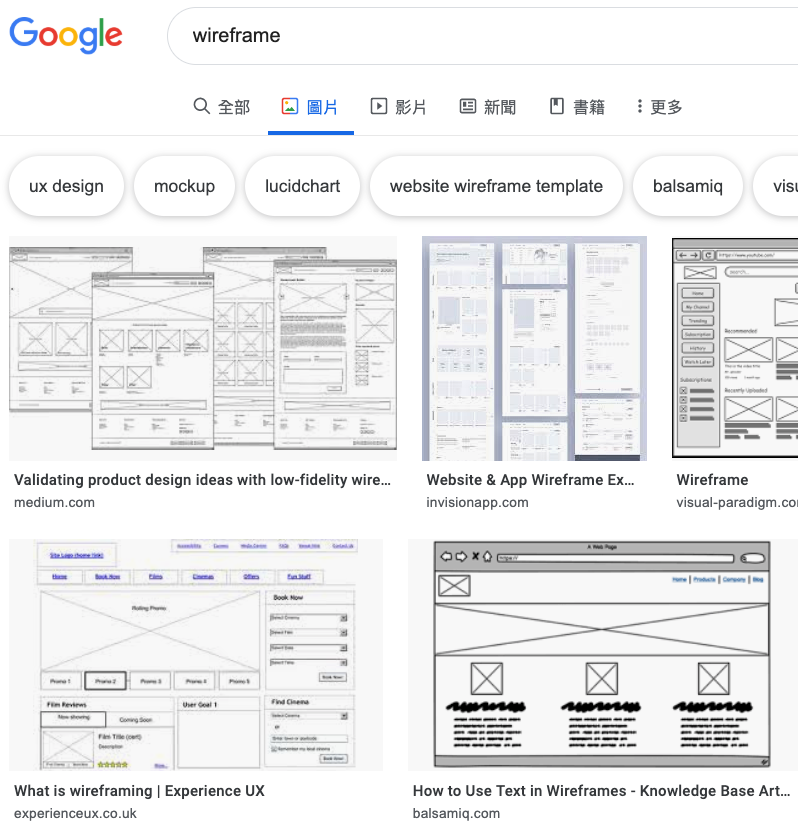
但通常都會讓 PM 先畫 wireframe,如下用 Google 搜尋「wireframe」的介面。

而 PM 再拿自己的 wireframe 去跟 UI、前端、後端、APP 開發者討論「功能是否可以被實踐」,
我遇到很多公司,都是直接讓 UI 出三個精稿,結果做出來 客戶買單以後,前後端才反應做不出來。但客戶就又都確定了,導致兩邊都窒礙難行。
所以先出 wireframe 的好處是能夠做前期規劃,所以在 The F2E 的開發上,我就是負責 PM 的角色,這裡也分享 The F2E 第一版的線上公開 wireframe,我個人習慣是用 cacoo,類似服務有 balsamiq。線稿圖只是個概念,只要能畫圖,也可以用像是 word、powerpoint 來畫也 ok。
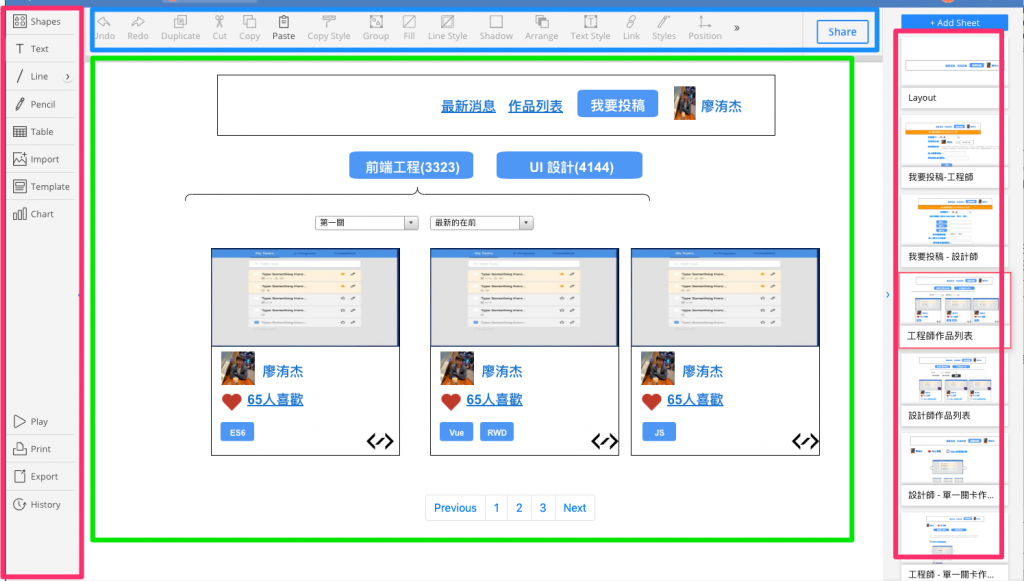
cacoo 是基於 HTML5 開發的線上畫 wireframe 的工具,介面長得如下。

左側就是有很多的圖形,你可以拉到中間的畫布調整,而右側就是看你網站有幾頁,就可以新增各個的 page。
操作起來相當直覺易懂。
而且在跟客戶與同事展示時,也可以點選指定元素切換頁面,像是此圖連結,我點了上方選單時,會切換頁面。
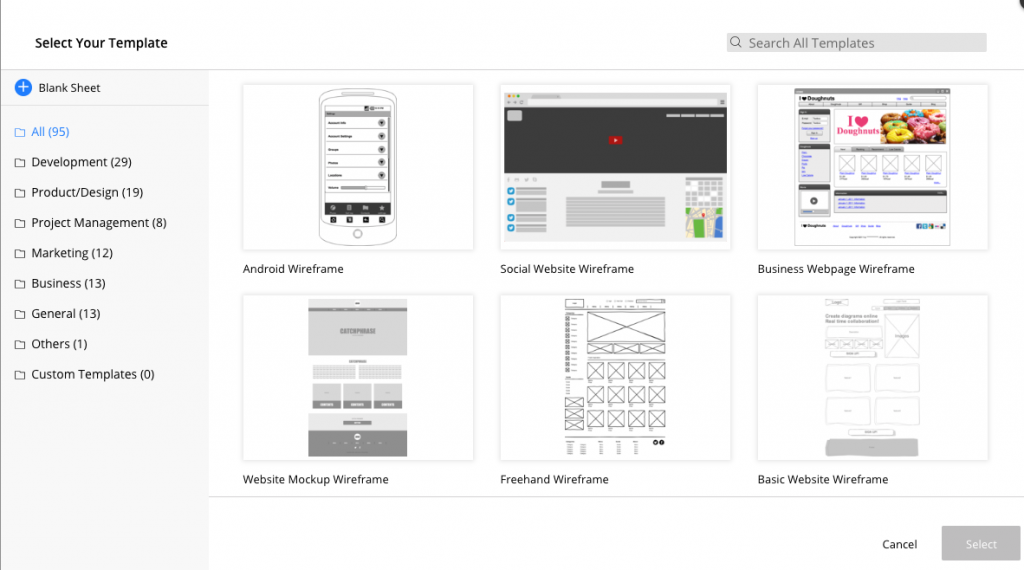
更棒的是,他服務有很多 template 版型,你可以挑自己想要的去改用。

也因為以上殺手級服務,所以到現在我還是 cacoo 腦粉,
有許多人會問說:「為什麼不直接請設計出圖就好?」,
其實要看你的專案規模,如果你是小專案的形象網站,很多東西都已經確認也都是靜態的,那直接出 mockup (精稿)的完整設計稿也可以。
但假使你的網站系統擁有很多功能,動線上需要很多規劃時,通常都會讓 PM 用線稿圖跟多方確認,細節沒問題,再交辦給後面 UI、工程師來開發,也比較沒有太大的問題。
所以 The F2E 的東西,是有先經由我這個 PM,透過 wireframe 規劃好,再來與其他窗口討論的,了解其流程後,敬請期待後面的「溝通篇」哩 :D
